티스토리 문제점, 웹 표준
2008. 10. 28. 13:31ㆍ읽든지 말든지
* (10/31) 티스토리 업데이트 안내 : 아아아 했던 부분들이 수정이 되었군요. 어쩐지 어제인가 부터 글 쓰다 보니 파일 업로드가 좀 되더니... - 11월4일에 씁니다.
티스토리 관리팀분들께... 이런 문제점이 수정되기를 바라오며...
* 2008 티스토리 - 지원 운영체제와 브라우저 안내 - 이런 구라쟁이
이글루스도 사용을 했었고, 이글루스에서 티스토리로 옮겨온 이유는 별 다른 게 없었습니다. 단지 예전 이글루스 좀 정리하고, 이글루스가 lezhin(레진? 레즈힌?)님의 블로그를 폐쇄해 버리는 걸 보고 아 이 쪽은 좀 자유롭게 뭔가를 쓰기엔 좀 그렇구나... 하는 생각을 해서 티스토리 초대장 굽신굽신하여 티스토리로 자리를 잡았습니다. 이글루스나 티스토리나 좋았던 건, 많은 사용자층이 있으나 웹 표준을 따르지 않는 css, html 코드나 스크립트를 허용하는 M$ Explorer 만을 위한 공간이 아닌 다른 브라우저, 콕 찝어 이야기하자면 제가 사용하는 파이어폭스에서도 무리 없이 글도 쓰고 사진도 올리고 할 수 있다는 것이었습니다. 그러던 어느 날, 티스토리 새 관리 라는 것이 생겨서 한번 보니, 와... UI(User Interface) 예쁘네... 했지만, UI 쪽 프로그램 개발을 하는 사람인지라, 이건 뭔가 문제가 생길 수 있다. 기능이 제대로 작동하지 않거나 아님 너무 무거워진다거나... 라는 걱정도 하지 않은 건 아닙니다. 때문에 새로운 관리를 사용하지 않고 주로 포스팅을 해 왔습니다. 그러던 어느날.... 이미지를 올리려고 하는데, 이미지올리기 버튼을 통해 올리는 건 잘 올라가는데, 파일 첨부로 올리려고 하니 파일첨부 버튼이 먹통인 겁니다. 하 이거 돌겠네... 그래서 새 관리 모드로 글쓰기를 해 보았습니다. 역시 안 됩니다. 이전 관리를 그냥 놔두었으면 이전 관리, 즉, 이전에 사용하던 기능들은 그대로, 제대로 작동되도록 남겨 두어야 하는 거 아니었는지. 무료로 블로그를 운용하는 입장에서는 뭐 심각하게 따질 수도 없고, 그저 씁쓸할 따름입니다.
다음 예의 이미지들은 모두 이미지 올리기로 올려서 글에 붙이고, 본문에서 삭제하고 난 뒤, 하단에 파일 첨부에 나와있는 이미지를 다시 재정리해서 올린 각 브라우저에서의 예 입니다.(WebMa 인가 하는 등의 브라우저도 있던데, 일단은 제 PC에 있는 파폭/크롬/M$Explorer 에 대해서만 올립니다.)
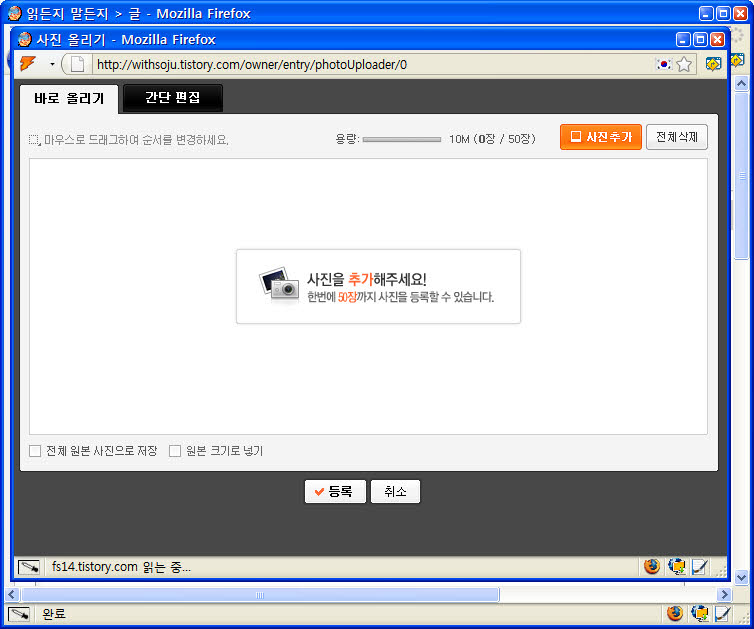
 사진 올리기에서는 파일을 올릴 수 있습니다.(아마도 모든 브라우저에서요)
사진 올리기에서는 파일을 올릴 수 있습니다.(아마도 모든 브라우저에서요)
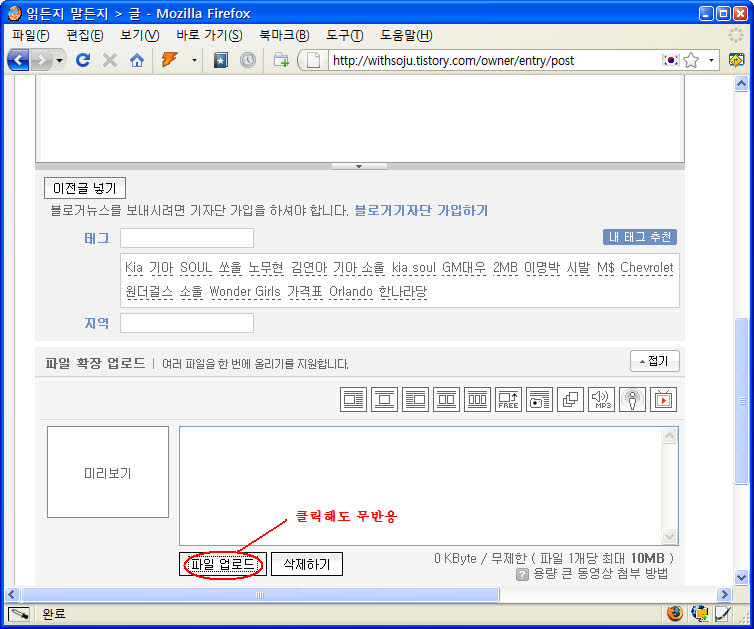
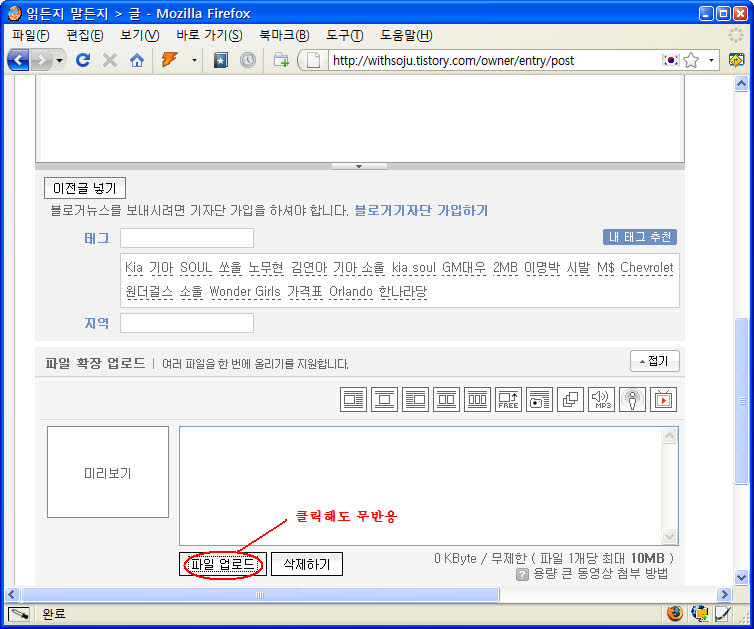
 파이어폭스 : 구버전 글쓰기에서 파일 업로드를 클릭하면 무반응 입니다.
파이어폭스 : 구버전 글쓰기에서 파일 업로드를 클릭하면 무반응 입니다.
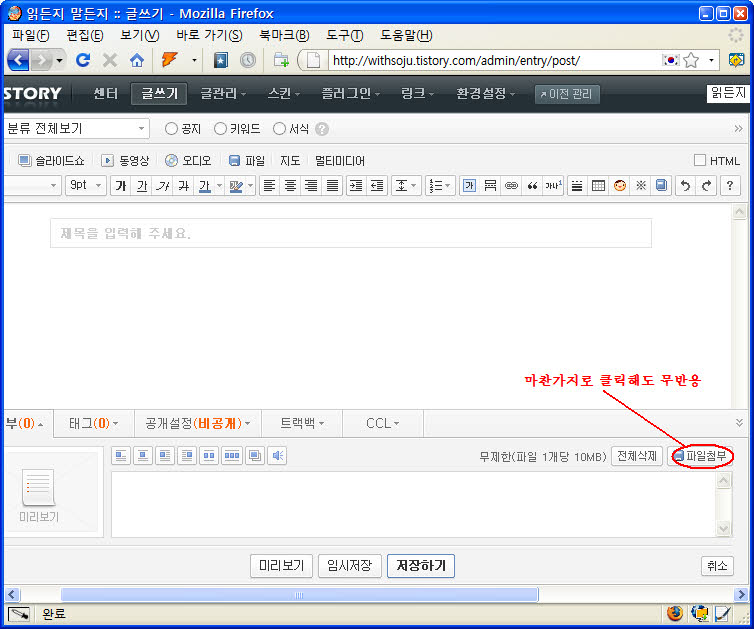
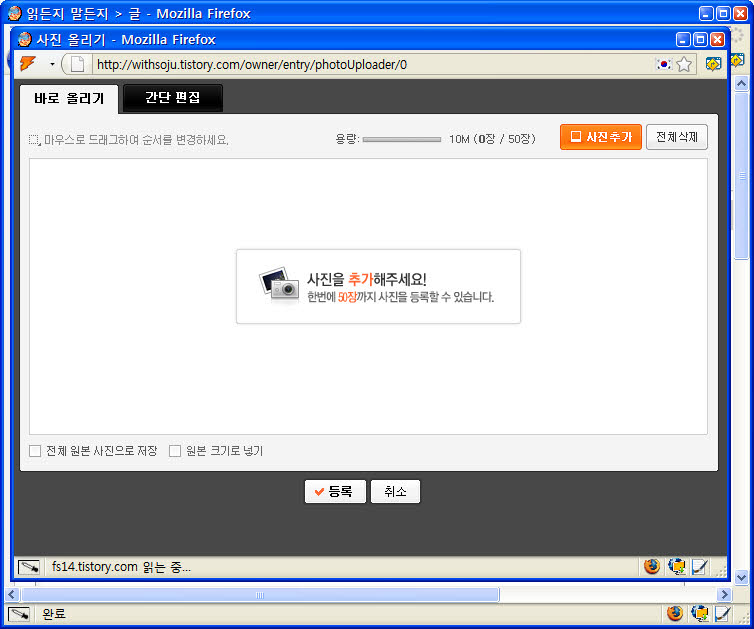
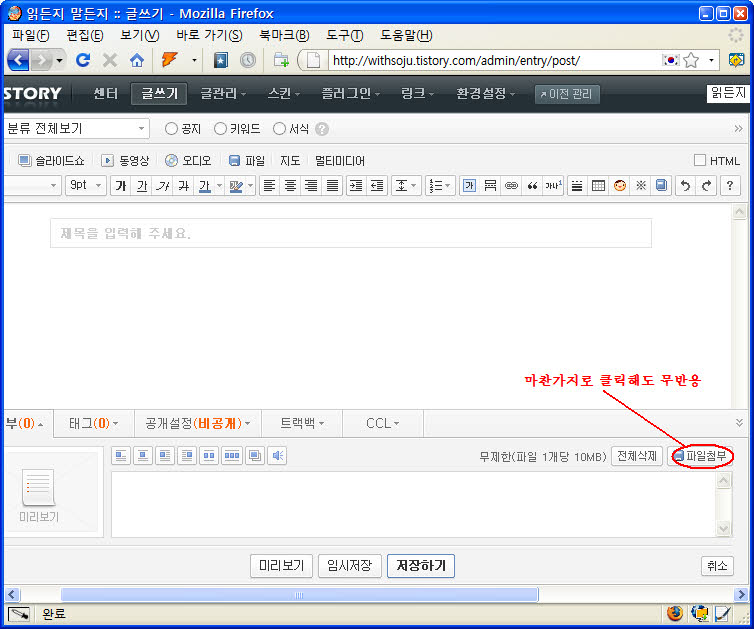
 파이어폭스 : 신버전 역시 파일 올리기는 무반응.
파이어폭스 : 신버전 역시 파일 올리기는 무반응.
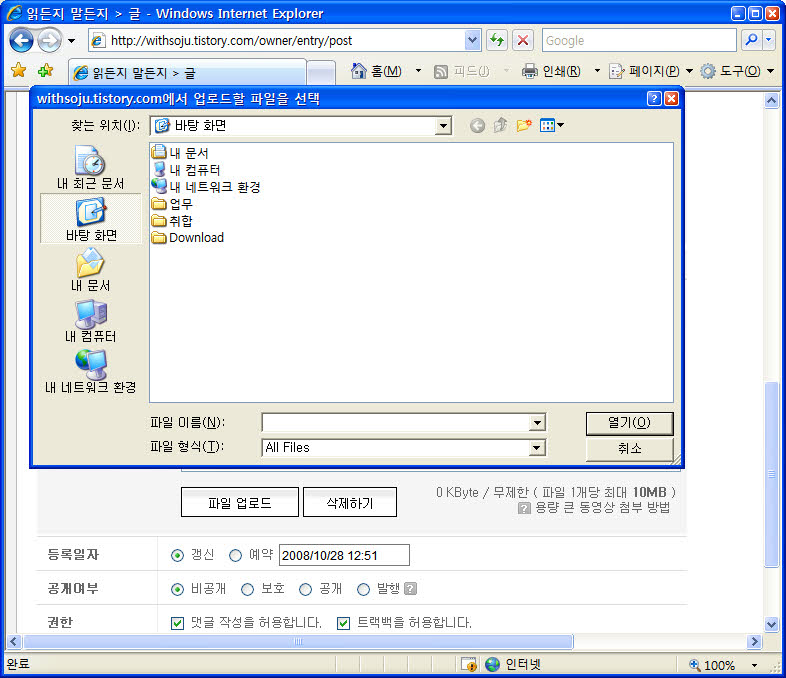
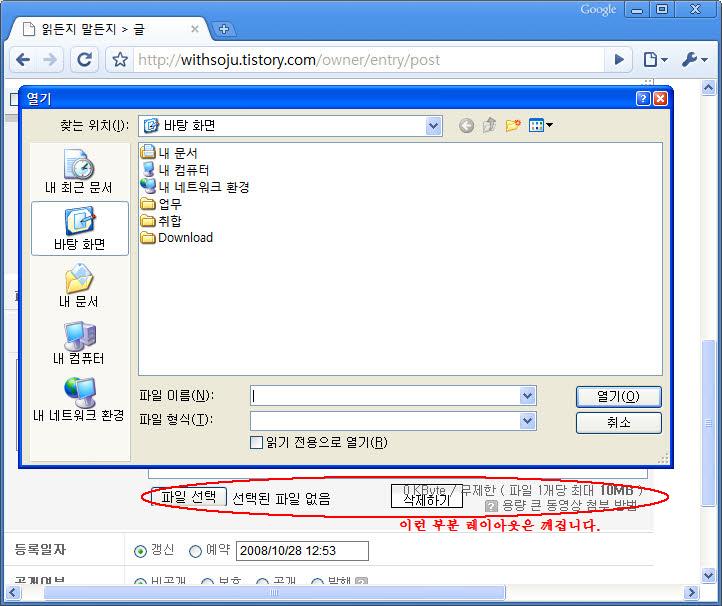
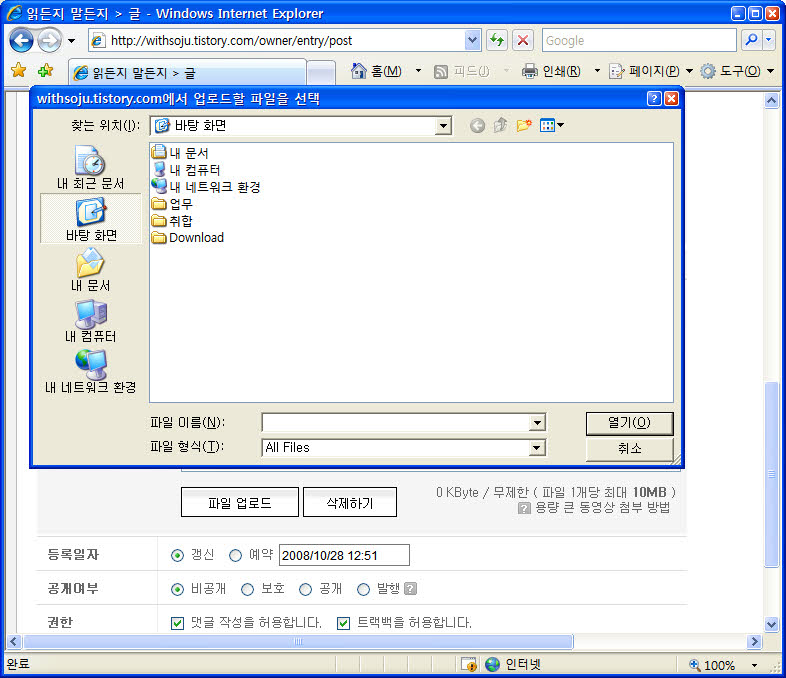
 M$ 익스플로어 : 웹표준을 따르지 않기에(?) 잘 됩니다. 바탕화면 깨끗하죠? -_-;;
M$ 익스플로어 : 웹표준을 따르지 않기에(?) 잘 됩니다. 바탕화면 깨끗하죠? -_-;;
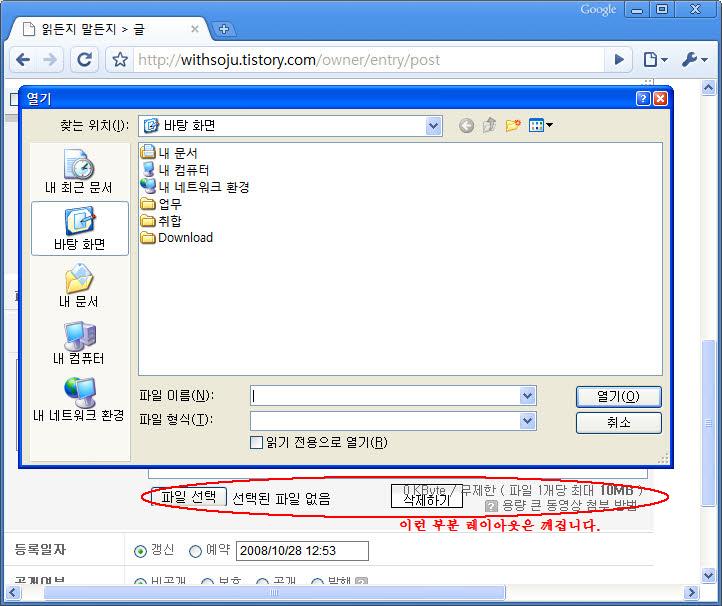
 구글 크롬 : 안 될 줄 알았는데 됩니다. 도데체 누가 더 빡세게 문법을 보는 건지... 레이아웃은 깨지는 군요.
구글 크롬 : 안 될 줄 알았는데 됩니다. 도데체 누가 더 빡세게 문법을 보는 건지... 레이아웃은 깨지는 군요.
* 덧붙여, 예전에는 동영상 파일을 올리면 아무런 문제가 없었는데, 최근에 원더걸스 동영상 잘리고, 앞서 포스팅했던 호날두 동영상도 잘리길래 또 고민을 하기 시작했습니다. 내가 무엇을 잘못한 것일까. 내가 불법을 저지른 것일까? 엄밀하게 따지자면 다 저작권이 있는 동영상일 것이기 때문에 저작권에 걸리기도 하겠지만, 예전과는 다른 더 강한 제약이 따르는 것일까... 하는 그런 기분 말이지요. 헌데, 예전에 원더걸스 동영상을 퍼오려고 했는데, 퍼가기를 금지시켜 놓은 블로그가 생각이 났습니다. 혹시 이 분이 이런 문제 때문에 동영상 퍼가기를 막아놓은 게 아닐까 하는 추측을 했지요. 하여, (지난번 원더걸스 동영상 잘린 건 냅두고) 호날두 동영상을 내리고 다시 올리면서 다음TV팟 인가? 아무튼 검색에서 제외 시켜 봤어요. 이렇게 하면 퍼가기는 자동으로 금지. 허어... 이렇게 올려보니, 관리자가 발견을 하지 못한 것인지 뭔지 모르겠지만, 어쨌거나 잘리진 않는 군요. 제 경우, 다른 분이 올린 동영상이 있으면, 그 분 이름 그대로 두고 그냥 동영상만 제 블로그에 올리려는 방법을 주로 사용하려고 하는데요(애써 올린 분의 노력을 생각해야한다는 관점에서), 이런 식으로 뭔가의 제약 때문에 동영상 퍼가기, 공개를 막는다면, 일일이 실제 동영상 파일을 찾아서 하하하 내가 이런 거 올려준다 하는 식으로 갈 수 밖에 없겠습니다. - 써 놓고 보니 무슨 소리인지 모르겠군요.
* 하나 더 덧붙여 말하자면 제가 사용하는 스킨, 고맙게 잘 사용하고 있습니다만, 파폭이나 익스플로어에서는 폰트 적용이 잘 되는데, 새로이 구글에서 발표한 구글 크롬에서 이상하게도 아무런 스타일을 지정하지 않은 폰트로 나타나는 것을 발견했습니다. 왜 그럴까, 왜 그럴까 해서 스타일시트(CSS) 편집기로 보았더니, 이런 문법이 었더군요. 예를 들어, 돋움체 또는 굴림체, 10pt, 굵게 이렇게 폰트를 지정할 경우, 기존에는 이런 형태로 되어 있었습니다.
티스토리 관리팀분들께... 이런 문제점이 수정되기를 바라오며...
* 2008 티스토리 - 지원 운영체제와 브라우저 안내 - 이런 구라쟁이
이글루스도 사용을 했었고, 이글루스에서 티스토리로 옮겨온 이유는 별 다른 게 없었습니다. 단지 예전 이글루스 좀 정리하고, 이글루스가 lezhin(레진? 레즈힌?)님의 블로그를 폐쇄해 버리는 걸 보고 아 이 쪽은 좀 자유롭게 뭔가를 쓰기엔 좀 그렇구나... 하는 생각을 해서 티스토리 초대장 굽신굽신하여 티스토리로 자리를 잡았습니다. 이글루스나 티스토리나 좋았던 건, 많은 사용자층이 있으나 웹 표준을 따르지 않는 css, html 코드나 스크립트를 허용하는 M$ Explorer 만을 위한 공간이 아닌 다른 브라우저, 콕 찝어 이야기하자면 제가 사용하는 파이어폭스에서도 무리 없이 글도 쓰고 사진도 올리고 할 수 있다는 것이었습니다. 그러던 어느 날, 티스토리 새 관리 라는 것이 생겨서 한번 보니, 와... UI(User Interface) 예쁘네... 했지만, UI 쪽 프로그램 개발을 하는 사람인지라, 이건 뭔가 문제가 생길 수 있다. 기능이 제대로 작동하지 않거나 아님 너무 무거워진다거나... 라는 걱정도 하지 않은 건 아닙니다. 때문에 새로운 관리를 사용하지 않고 주로 포스팅을 해 왔습니다. 그러던 어느날.... 이미지를 올리려고 하는데, 이미지올리기 버튼을 통해 올리는 건 잘 올라가는데, 파일 첨부로 올리려고 하니 파일첨부 버튼이 먹통인 겁니다. 하 이거 돌겠네... 그래서 새 관리 모드로 글쓰기를 해 보았습니다. 역시 안 됩니다. 이전 관리를 그냥 놔두었으면 이전 관리, 즉, 이전에 사용하던 기능들은 그대로, 제대로 작동되도록 남겨 두어야 하는 거 아니었는지. 무료로 블로그를 운용하는 입장에서는 뭐 심각하게 따질 수도 없고, 그저 씁쓸할 따름입니다.
다음 예의 이미지들은 모두 이미지 올리기로 올려서 글에 붙이고, 본문에서 삭제하고 난 뒤, 하단에 파일 첨부에 나와있는 이미지를 다시 재정리해서 올린 각 브라우저에서의 예 입니다.(WebMa 인가 하는 등의 브라우저도 있던데, 일단은 제 PC에 있는 파폭/크롬/M$Explorer 에 대해서만 올립니다.)





* 덧붙여, 예전에는 동영상 파일을 올리면 아무런 문제가 없었는데, 최근에 원더걸스 동영상 잘리고, 앞서 포스팅했던 호날두 동영상도 잘리길래 또 고민을 하기 시작했습니다. 내가 무엇을 잘못한 것일까. 내가 불법을 저지른 것일까? 엄밀하게 따지자면 다 저작권이 있는 동영상일 것이기 때문에 저작권에 걸리기도 하겠지만, 예전과는 다른 더 강한 제약이 따르는 것일까... 하는 그런 기분 말이지요. 헌데, 예전에 원더걸스 동영상을 퍼오려고 했는데, 퍼가기를 금지시켜 놓은 블로그가 생각이 났습니다. 혹시 이 분이 이런 문제 때문에 동영상 퍼가기를 막아놓은 게 아닐까 하는 추측을 했지요. 하여, (지난번 원더걸스 동영상 잘린 건 냅두고) 호날두 동영상을 내리고 다시 올리면서 다음TV팟 인가? 아무튼 검색에서 제외 시켜 봤어요. 이렇게 하면 퍼가기는 자동으로 금지. 허어... 이렇게 올려보니, 관리자가 발견을 하지 못한 것인지 뭔지 모르겠지만, 어쨌거나 잘리진 않는 군요. 제 경우, 다른 분이 올린 동영상이 있으면, 그 분 이름 그대로 두고 그냥 동영상만 제 블로그에 올리려는 방법을 주로 사용하려고 하는데요(애써 올린 분의 노력을 생각해야한다는 관점에서), 이런 식으로 뭔가의 제약 때문에 동영상 퍼가기, 공개를 막는다면, 일일이 실제 동영상 파일을 찾아서 하하하 내가 이런 거 올려준다 하는 식으로 갈 수 밖에 없겠습니다. - 써 놓고 보니 무슨 소리인지 모르겠군요.
* 하나 더 덧붙여 말하자면 제가 사용하는 스킨, 고맙게 잘 사용하고 있습니다만, 파폭이나 익스플로어에서는 폰트 적용이 잘 되는데, 새로이 구글에서 발표한 구글 크롬에서 이상하게도 아무런 스타일을 지정하지 않은 폰트로 나타나는 것을 발견했습니다. 왜 그럴까, 왜 그럴까 해서 스타일시트(CSS) 편집기로 보았더니, 이런 문법이 었더군요. 예를 들어, 돋움체 또는 굴림체, 10pt, 굵게 이렇게 폰트를 지정할 경우, 기존에는 이런 형태로 되어 있었습니다.
font: 돋움체,굴림체 10pt bold;
좀 생소한 것이었지만(사실 폰트 사이즈도 12px 이런 식으로 되어 있었는데, 픽셀 단위 보다는 pt-포인트라고 하나요?-로 지정하는 것이 맞습니다.) 어쨌거나 파폭에서도 제대로 적용이 되는 것 같아 생각치 않고 있었는데, 구글 크롬에서 글자 스타일이 제대로 지정되는 것 같지 않아서, 다음과 같이 수정해 보았습니다.
font-family:돋움체,굴림체;
font-size:10pt;
font-weight:bold;
제대로 나오더군요. 저는 스킨을 제작할 만큼의 능력도 되지 않고, 제가 프로그램 개발자이지만 분야가 C/S(Client/Server), DB 쪽이기 때문에 웹 개발이라든가 웹 디자인 쪽에 빠삭하지는 않습니다. 그런데, 이런 부분은 좀 신경을 더 써 주셨으면 하는 생각이 순간 들었습니다. 기존의 문법이 아주 틀린 것은 아니지만, 여러 브라우저를 고려한 작업을 한다면, 저런 식으로 명시를 하는 것이 바람직하다고 봅니다.(전 좀 더 히스테릭해서인지, 혹시나 몰라 돋움체도 Dotumche 이런 식으로 쓰고는 합니다.) - 이건 티스토리와는 관련이 없는 글이군요.font-size:10pt;
font-weight:bold;
'읽든지 말든지' 카테고리의 다른 글
| 승리자의 역사 (0) | 2008.11.03 |
|---|---|
| 호날두의 프리킥 (3) | 2008.10.27 |
| 미치겠습니다. 정말. (5) | 2008.10.24 |